cPlayer
一个支持自定义皮肤的 HTML5 音乐播放器
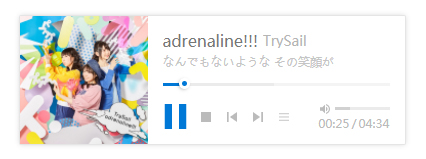
截图

概述
cPlayer 是一个基于 HTML5 的音乐播放插件,无需 jQuery 库支持即可调用出一个支持自定义皮肤的音乐播放器。此插件采用 ECMAScript6 编写,经 Babel 编译 ECMAScript5 后发布。!
特性
- [x] 支持自定义皮肤
- [x] 提供 API 接口
- [x] LRC 歌词显示
演示
有关 cPlayer 的演示,请参考 cPlayer 演示页。
获取
git clone https://github.com/caringor/cPlayer.git
调用
HTML
<div id="cm1"></div>
<!-- ... -->
<script type="text/javascript" src="cPlayer.min.js" id="cmScript"></script>
JS
var cm1 = new cMusic({
'element': document.getElementById('cm1'),
'autoplay': false,
'mode': 'default',
'playlist': [
{
'title': '人生讃歌',
'artist': '茶色坚果巧克力',
'cover': 'http://p3.music.126.net/CRO_peQ7AN1e811BoKrQCw==/2327666116025235.jpg?param=500y500',
'file': 'https://m1.jixun.moe/26082159/192000/4975020ff8fcb2ecb26233cecdd80e9cb46bfb4655d3f8b4ca14e8894b4c13ac',
'lrc': 'lrc/人生讃歌.lrc'
}
]
})
参数
//播放器容器
element: document.getElementById('cm1')
//是否自动播放
autoplay: false
//皮肤 (自带 default、vertical 两套皮肤)
skin: 'default'
//播放模式
mode: 'default'
//初始音量
volume: 50
//播放列表
playlist: [
{
'title': '', // 歌曲标题
'artist': '', // 歌手名
'cover': '', // 封面文件地址
'file': '', // 音乐文件地址
'lrc': '' // 歌词文件地址
}
]
API
element.play()播放element.toggle()播放状态切换element.stop()停止element.prev()上一首element.next()下一首element.push()插入播放列表element.modeToggle()播放模式切换element.seek()跳到指定时间 (百分比)element.volume()设置音量 (百分比)element.mute()静音element.currTrack当前轨道element.destroy()销毁
皮肤
皮肤是 cPlayer 的一个特性,不同于其它播放插件,cPlayer 的皮肤引擎相对宽松,每个按钮都被当成是独立的部件。这意味着您不仅可以修改样式表,还能对播放器的 HTML 结构进行任意调整,甚至移除掉某写不需要的按钮。
结构
细心的您会发现,在 cPlayer JS 文件所处的 同级目录 下,有一个叫做 skins 的文件夹,里面的结构是这样的:
- skins
- default
- vertical
其中,default 和 vertical 这两个文件夹,我们称它做皮肤包,文件夹名与 skin 参数的值对应。cPlayer 会根据包内的 template.css、template.html 这两个文件进行渲染。亦就是说,一个正常的 cPlayer 主题包,需具备以上两个文件。
部件
cPlayer 把每个按钮都当成是独立的部件,并根据部件标记来绑定与之对应的功能,部件标记格式为 ``。目前,cPlayer 提供以下部件,请根据需要把部件标记填到目标元素的 ID 标签内。
- `` 歌曲名
- `` 歌手名
- `` 专辑封面
- `` 已播放时间
- `` 歌曲总长
- `` 播放状态切换按钮
- `` 停止按钮
- `` 上一曲按钮
- `` 下一曲按钮
- `` 播放模式切换妞
- `` 静音按钮
- `` 歌词区域
- `` 进度条
- `` 进度条拖拽触点
- `` 播放进度
- `` 缓冲进度
- `` 音量控制条
- `` 音量百分比
更新说明
1.1
- [增加] LRC 歌词支持
- [增加] 新增获取当前歌曲信息的 API
- [优化] 自带皮肤细节调整
- [优化] 现在可以通过 npm run build 指令进行编译了
1.0
- 初版发布
其它
cPlayer 采用 MIT 许可证进行发布,有关 cPlayer 的使用问题欢迎提交 Issue 或使用以下方式与我联系。
- Telegram: @lkwing
- QQ: 474599981
用户交流群: 635767413